Be a batsaver with Design Thinking






Introduction:
With two classmates on the study UX design, I worked on a semester project to figure out how people can help endangered animals. We decided to focus on bats and explore ways to make their lives better in a digital product by finding the possible user group and their needs and wants in that product.
Executive Summary:
We engaged 61 participants answering our survey enriching our understanding of public opinions about bats. Talking with 4 interviewees and 1 Subject Matter Expert (SME) deepened our understanding of how people think, know and engage about bats and the unique needs of bats and the communities they inhabit. Testing our ideas with 3 participants ensured practical and effective solutions and fostered iterative improvements to follow.
This executive summary is a brief of our design thinking journey in helping bats. Check out the detailed results to see the cool ideas and simple steps we found. Enjoy reading!
What
did we do in our journey?
- Research including a literature review, a survey, a SME-interview and an interview.
- Analysis and synthesizing of the research, generating meaningful insights.
- An ideation stage, where we generated ideas, and eventually chose a top solution.
- Designing the information architecture and creating sketches and wireframes of our top solution.
- A usability testing process.
Why
did we do it?
- To find out target group, and uncover their needs, frustrations and goals.
- Figuring out what would motivate our target group to learn more about bats and how to preserve them.
- Finding out how we can do this, and decide on what kind of product we should design.
- Deciding what the product will look like, what it should contain, and how it will work.
Findings
from the process
- Our target group are 20-29 years old Norwegians who live in the city.
- They don’t know much about bats, are interested in learning more and need more awareness, knowledge and motivation.
- They would be motivated by learning more about bats’ environmental role and doing something that is fun and engaging together with others.
- We are designing a website that provides straightforward information and measures, a bat safari experience with friends or alone, join events, and share on social media.
Part 1: The Challenge
Problems:
- The population of bats is decreasing globally, and in Norway 4 out of 12 bat species are listed as endangered.
- Despite their vital roles in the ecosystem, bat has a lot of important traits that can be very useful for humans and are vital in our ecosystem, like eating mosquitos and doing pollination, bats are undervalued, and there is a lack of awareness regarding their importance.
- Bats have a negative public perception, especially after the association with the COVID-19 pandemic.
Solutions:
- The goal is to create a product that increases awareness about bats and inspires people to contribute to their conservation.
- The project aims to tackle misconceptions about bats and educate people about their significance in the ecosystem.
- The intention is to motivate people to learn about bats and actively participate in their conservation.
Scope:
- The presentation focuses on showcasing the process of creating a product.
- There is a focus on educating the public about bats and addressing misconceptions.
- The project aims to inspire people to contribute to the conservation of bats.
- While the global decline of bats is acknowledged, the specific focus is on the situation in Norway, where 4 out of 12 bat species are endangered.
- There is a specific mention of the perceived lack of knowledge and interest about bats among the general population in Norway.
The team; remotely perfection
In this semester project, my team of three girls had already established a smooth collaboration based on prior experiences in our studies. Me in Bergen and the other two in Oslo, we were adept at working remotely using Teams, Figjam, Figma, Miro, and Canva.
During this design thinking process, I took the initiative to structure our weeks, ensuring a clear roadmap for daily progress. Juggling various schedules, with one team member working on Mondays and Tuesdays, myself on Wednesdays, and the third on Thursdays and Fridays, we often paired up for daytime work and convened as a trio in the evenings.
We shared responsibilities evenly, taking each our interview and test of the low fidelity prototype. I initiated an expert interview driven by my natural curiosity and eagerness to uncover answers and also paid a monthly payment to SurveyMonkey to get all the answers discovered from the survey. Building on the trust established in our prior collaborations, we complemented each other, continually enhancing our individual strengths.
Overall, we were pleased with the effort we invested to design a product for awareness about bats as an endangered animal in this semester project.
In our collaborative endeavors, we proudly coined ourselves as “Team UXceptionals.” To infuse a bit of humor into our workflow, we adopted the use of a GIF symbolizing “Perfection” whenever one of us made a minuscule change for the better. This playful tradition became a lighthearted way to celebrate the continuous pursuit of excellence within our team. It served as a creative way to acknowledge and appreciate each other’s dedication to refining our work, no matter how small the improvement.
My roles:
- The process plan
- Research; Literature review, SME interview, Creating survey
- Pilot testing, Interviews and usability test
- Affinity mapping, Ideation sessions.
- Created Themes, Insights and Recommendation out of facts
- IA, Requirements, User flow, Task flows,
- Sketching, Wireframes with annontations
- Usability testing
- Iterations of IA and wireframes
Tools:
- Miro
- Figma/Figjam
- Google Sheet
- Google drive
- Survey Monkey
- Canva
Part 2: The Process
We created a product that will raise awareness around bats in Norway and how Norwegians can learn about them and help them. And aim to educate Norwegians about the environmental importance of the bats and guidelines to preserve the endangered species. To create such a product, we used a methodology called the design thinking process, which is a flexible and a non-linear process where it is possible to iterate as much as needed. The various stages are to have empathy for the possible users, define the user’s needs and find where the shoe presses. Further is to explore ideas and think of creative solutions to solve the user’s goals. With the top solution of our choice, we outline a sketch of our solution, and create a prototype. Then we conduct usability testing of the prototype with the target group for honest feedback and find recommendations to iterate to make an ideal product for the users.

Week 1 Research and Insights
Research methods
Generative and descriptive research methods :
- Literature review (secondary/qualitative&quantitative)
- SME interview (primary data/qualitative&quantitative)
- Survey (61 participants) (primary data/quantitative)
- Interviews (4 participants) (primary/qualitative)
| Nr. | Research goals – based on the 5W and H’s |
|---|---|
| 1 | What can Norwegians do to help to protect the bats? |
| 2 | How can we motivate Norwegians to take interest in saving the bats? |
| 3 | Who is the target audience for a product aimed to raise awareness around bats in Norway? |
| 4 | When can Norwegians do to help preserve bats? |
| 5 | Where do Norwegians search for information on a new topic? |
Target group through generative research:
- People between 20-29 years.
- Lives in the city in Norway.
- Interested in animal welfare. Don’t really know much about bats, but want to learn.
To find out more about this group, we found four participants in the target user group, and conducted interviews. Curious about how the consent form and the interview script were created? Click on the buttons to peek.
Analysis and synthesis
Affinity mapping:
- Facts from research turns to insights.
- Out of findings, make themes – and create insights.
From literature review, survey and interviews (including SME interview), we found out that Norwegians don’t have that much knowledge, relation, or interest in preserving bats.
This is because there isn’t enough awareness and engagement around bats in Norway. We also found from our research that most of the participants were either equally neutral or knew the importance of the bats, they just didn’t know how to help to preserve. Other obstacles, which the SME interview also confirmed, are that the bats are mainly endangered because of environmental reasons, like house constructions and human lifestyle.
| Themes | Insights |
|---|---|
| Educational features | Knowledge about how important bats are for the environment, would increase users interest in them |
| Influence through platforms | Using different platforms we can impact users to raise awareness and inform users of the bats |
| A positive relatability | Users need to feel a positive relation to the bats to be interested in building a connection |
| Motivational learning | Providing fun and accessible information will make users be more inspired to learn about bats |
| Social activities | Saving bats is more motivating done together with others and gives a feeling of being a part of a community |
Click on the buttons to have a look at the affinity mapping in Miro and the research facts, with insights and recommendations in Google spread sheet
Recommendations
From the research we managed to find our target group and draw out their main characteristics, needs and wants.
Norwegians wanted a product that would create a community through sharing on different platforms, gain knowledge with simple guidelines, videos or pictures, and something that would make learning fun.
So we want to create a product that will draw Norwegians to learn more about bats, that gives the user a better and more positive relationship with bats.
A product that is straightforward, where the content can be easily shared to engage more users, but at the same time have an entertainment value.
User persona

Scenario:
Alice is on her break at work and is scrolling through social media. She comes over a video that contains some interesting information about bats, and how important they are for the ecosystem. She gets interested, because she didn’t know this. She sees that there’s a link in the bio, and clicks it. It leads her to a website about bats, with information that is easy to understand. She reads it and learns about what she can do for the bats.
Problem statement
Norwegians (age 20-29) are feeling uninformed, disempowered, and unmotivated to take action towards helping the bat species because they are lacking awareness, knowledge of bats’ environmental role and access to relevant information of how to contribute.
If we could solve this problem, it would impact them positively by creating beneficial eco-friendly habits to bats through awareness and education, and enhancing their sense of pride and environmental consciousness.


Vision statement
To create a community in Norway where people have a better understanding of how significant the bats are to the ecosystem and gain a strong bond to preserve the endangered specie.
We see a future where the bats are not extinct, thanks to increased awareness, knowledge and engagement.
Week 2: Ideation and planning
Ideation techniques:
When the problem is known, its time to find a possible solution for it. Through planning and three ideation sessions a top solution is soon to be made.
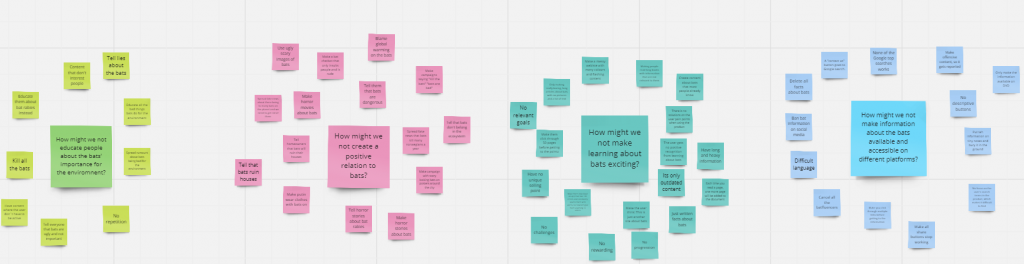
Use of two divergent techniques with “How might we…” questions there were explored different thoughts and ideas. A brainstorming first then a mind mapping was performed to generate more solutions. After lateral thinking, there were used convergent technique with dot voting to categorize and prioritize the findings on each ideation methods. Because of the big and diverse ideas, a reverse brainstorming were performed to exclude solutions and to narrow down what would make the ideal solution.





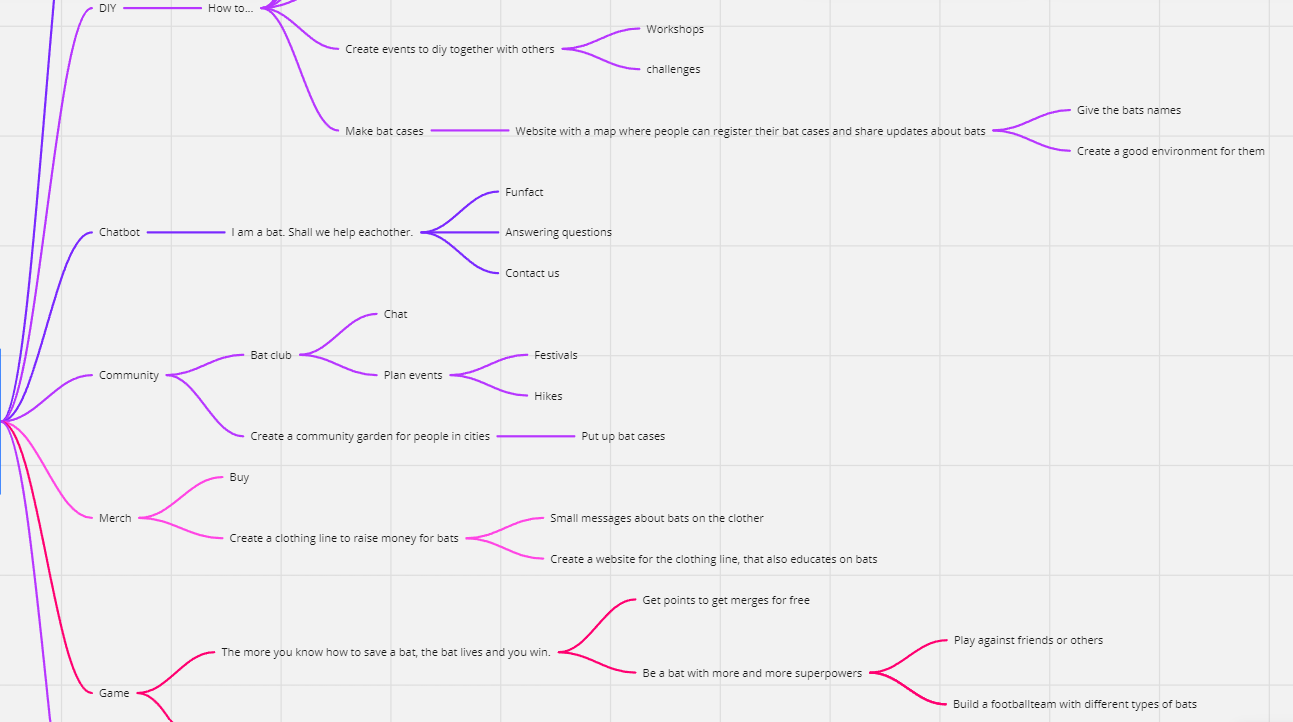
See ideas from mindmapping

See ideas from brainstorming

See ideas from the reverse brainstorming

Top solution
After ideation sessions, with affinity mapping and dot voting of the best solutions, a top solution is landed:
- Based on the majority of the research, a website was the wanted channel to learn through.
- The persona also finds the mobile more attractive and is often on the go. They would be reached either through stumbling upon the site through social media or being shared by others.
- The website is thought to be mainly used on mobile, since it will be easier to navigate on the a map on the page “Safari”. And also because it will be more accessible and available to share, invite and read on this platform.
- The website would be an informative website with easy step-to-step guidelines with videos and pictures that can be easily shared, and an exciting feature to go bat spot-hunting together.
Facts…
will be presented as infographics, with some concrete facts and pictures and videos, that will feel familiar to other platforms, such as Instagram, Tik Tok etc.
Safari…
lays in the name of itself: Go visit different bat spots, that will educate and bring people together. That can be shared on social media and the possibility to invite others. Here there will also be events, so Norwegians can join and commute.
DIY..
will consist of specific measures you can do yourself or with others. With videos and pictures you can share on social media.
Information Architecture
After a content audit and listing the requirements to keep track of all the content needed with our research findings and top solution in mind, an Information Architecture were created.
It was crucial to think of how we wanted to optimize, analyse and assess all our content on the website, including text, images and videos.
- Homepage
- Events-Safari-Facts-DIY-Contact
- Subcategories

User flows
- to show how the user will interact and navigate on the website – where they may navigate in different paths to reach their goal.
- Watching a DIY video with step-to-step guide of how to help preserve bats and share on social media
- Chosing a bat spot in Safari to explore and share on social media

Task flows
- the user performs a specific task, with only one pathway and a common entry point.
- Reading about bats
- Reading about safari and signing up to an event

Click on the buttons to have a look at the Requirement list in Docs and IA, User flows and task flows in Figjam.
The persuasive funnel
- to find solutions on how the product can persuade the target user to use it:
Make the user AWARE of the product by being present on social media, and sharing engaging content about bats and the product.
Be RELEVANT to the user by appealing to their wish to contribute in environmental issues, and their sense of adventure, as well as a wish to have fun and be social.
Be CREDIBLE because a collaboration with known organizations like WWF and the information in the product can be traced back to credible sources.
Is DESIRABLE because it offers a unique way to learn about bats and come close to a part of nature that people don’t usually see.
Is PERSUASIVE because the use of principles like Social proof, Authority and Reciprocity to convince the user to use the product.
Make sure the user takes ACTION before leaving the page, by making it easy to find and attend events, making information about bats easy to find, and providing ways for them to easily share with friends.
Why the user will use our product
Now that solution is found its also needed to find out why the users want to use the product.
To do this, the principles of persuasive design and Norman’s three levels of design is being used.
Visceral
- Make the users feel curious and intrigued, by inviting them to a fun adventure with bats.
- Make the user sympathise with the bat, by teaching them why the bat is extinct, and the importance bats have for the environment.
- Make the users feel important, by showing them what they can do for the bat.
Reflective
- Appeal to the user’s sense of adventure and curiosity. «I’m a fun, interesting person who go out in the woods to look for bats».
- Make the users feel part of doing something important for the environment: «I’m someone who care about something bigger, and I can make a change».
- Appeal to the user’s creative side by making them take part in DIY projects.
Behavioral
- Make learning about bats simple. Provide important, relevant and interesting information in ways that are easy to understand – through short informative text, videos and the safari experience itself.
- Make it easy to find out what they can do for the bat, by providing DIY videos and images with easy steps and lists of simple activities.
- Make the events easy to find and attend by using a calendar that show the closest upcoming events first.
- Make bat spots in the area easy to find. Provide a map compatible with gps, and a search function.
- Make events and information about bats easy to share with others. Provide share buttons, and active social media platforms. Encourage users to share their experiences on social media.
Week 3: Sketch of Top Solution & Low fidelity wireframes
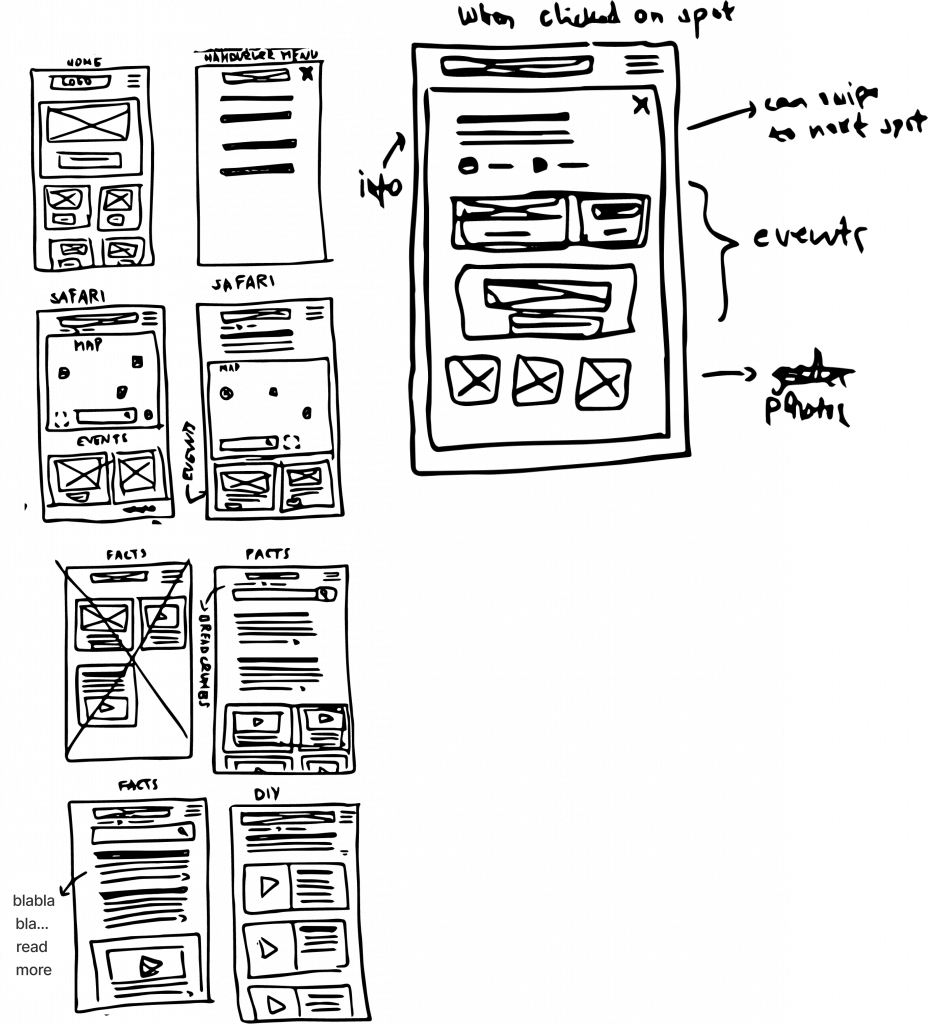
First there were sketched out by hand some low fidelity wireframes based on the top solution. An then created low fidelity wireframes in Figma with annontations to support the design decisionmaking process and how there were applied and taken into consideration principles and best practises.







Wireflows
User goal: To learn about bats and how can I help

User goal: Find an event to attend

Week 4: Usability testing
- start the process of testing the product on potential users.
What?
Testing the design of Batsaver website, using a prototype made from the low fidelity wireframes.
Why?
To find out if the product matches users’ mental models, to identify any bugs or errors, and to figure out what iterations that needs to be made.
Who?
Conducting the test on three potential users, that are all part of the target group.
Usability test dashboard plan

Scope
- Test to observe how the participants interacted with the product, as well as hear their thoughts on how their experience was.
- Is it easy for the user to understand the content on the website?
- Does the user navigate seamlessly on the website?
- Is there any frustration when the user participant is doing a task? What and why?
- Does the test give any insights on how to make the website more user-friendly?
Recruitment process
- Find participants to test the product
- Screen participant to match criteria:
- Are you between 20-30 years and live in a city in Norway?
- Are you unsure of what to do to help preserve the bats in Norway?
- Are you interested in knowing more about bats and why they are endangered?
Usability testing methods and techniques
- managed to screen three participants.
- one moderate and remote, and two moderate and in-person. (The participant done remotely was over Zoom with camera and recording, and the participants in person was done on the computer with camera and recording.)
- combine Concurrent Think Aloud (CTA) and Concurrent Probing (CP) as the techniques for the usability test. By applying this approach, the participants narrate their actions, thoughts and beliefs while interacting the product, and the tester is given the opportunity to ask follow-up questions when the participant does something interesting or unique. This would give the best outcome of qualitative and quantitative data.
Test script
Based on the scope and goals three tasks were made to find out the basic usability metrics – satisfaction, completion and success metric. The script starts with an introduction of the purpose of the usability test, expectations, the three tasks and follow-up questions. The script is based on an example script by Steve Krug (Krug, 2013).
To reassure the participant, they are told that the website are under testing and not them, explaining the reasons why the test is recorded and that it will only be used internally in the student group. This is done to make the participants feel safe, and make sure they knows the personal information is being protected. As well as to make sure the usability test is being done in an ethical way.
I performed a pilot test on the script and checked that the equipment worked as it should. Small adjustments were made before the actual testing of the selected test participants.
Consent form
Before conducting the usability testing, it was crucial to have a signed consent form from the participant to protect sensitive information and maintain GDPR. This was to assure that the participants knew their rights and the role as me as a facilitator.
It’s also important that the participant agrees to the session being recorded and make sure they know what the recordings will be used for.
Usability testing tasks
Task flows
Using the basic digital wireframes generated in the previous phase, a digital prototype in Figma was constructed. It was made a digital format due to existing digital wireframes and it was suitability for remote testing sessions.



Usability test results
When I see ‘experience bat safari’, I think ‘oh is this some sort of game or fun thing I can do?’
Usability test-participant
Quantitative data
From the usability tests, there were gathered quantitative data using the metrics task completion, errors, time, and how easy the participant thought the task was to complete.
These numbers gave a pretty good impression of how the tasks went, but need to keep in mind that because of Concurrent Think Aloud (CTA) method as a moderating approach, the tasks took a little bit longer to complete than what they would have done otherwise.

After testing
After usability testing, and looking at the usability test results, there were gathered some highlighted discoveries on the website. Several pain points, thoughts and ideas were considered.
| Insights | Recommendations |
|---|---|
| Absence of necessary information on the website makes the user unsure and frustrated | Rename “Facts” to “Facts about bats” Rename “DIY” to “How to be a batsaver” and merge the pages with step-to-step guide and video, so it will be the steps and then videos. Rename “Safari” to “Bat Safari” Rename “Contact us” to “About us” with information about the website and it’s purpose plus contact info |
| The bar for pain points increases when elements are not where they are expected to be | Make “Bat Safari” and “Bat events” two separate pages |
| Lack of intuitiveness prevents the users from completing their tasks | Remember to use other design patterns when needed, like carousel sliders to showcase multiple pieces of events, a footer menu containing links to the most important pages |
| Insufficient reactiveness creates a barrier between the user and the system, and keeps the user from reaching their goals | Make sure all buttons and pictures are reactive Buttons more promonent and bigger on the right side for thumbail |
Iterations
After the usability test, improvements were made as Information Architecture and wireframes based on insights and recommendations.
- Renaming several pages by adding “Bats”
- “Contact Us” to “About Us”
- “Facts” to “Facts about bats”
- “DIY” to “How to ba a batsaver”
- Separating “Bat Safari” and “Bat events”
- Small design changes





Conclusion
In conclusion, the journey in design thinking aimed at creating a product to raise awareness and inspire people for the conservation of bats has been insightful. Through the process, we identified key elements that contributed to a solution to work further on
- Understanding User Needs:
- Identified a target user group, specifically young people aged 20-29, interested in contributing to bat conservation.
- Discovered their preferences, including the desire for social media awareness, inspiration through knowledge, and collaborative opportunities.
- Top Solution:
- Developed a mobile-first website with social media connectivity.
- Incorporated engaging content such as bat safaris, interesting facts, and actionable tips.
- Design Iteration
- Employed sketching, informational architecture, wireframing, and user testing to refine the digital prototype.
- Gained insights from user testing, including the need for more informative content, adherence to intuitive design patterns, and the importance of clickable elements.
- Lessons learned
- Emphasized the necessity of continuous iteration and improvement throughout the design process.
- Recognized the significance of regular testing to avoid major revisions later.
- Underlined the importance of active involvement of target users to ensure the product meets their needs.
- Future Consideration
- Acknowledged the ongoing need for research, frequent testing, and maintaining empathy with the target user during website development.
- Emphasized the importance of simplicity in usability testing tasks.
Final thoughts
This project highlighted the critical role of user-friendliness in ensuring the product’s effectiveness, even with informative and motivating content.
In essence, the success of the endeavor lies in the continuous dedication to understanding user perspectives, iterating designs based on feedback, and ensuring the final product aligns seamlessly with user needs and expectations.
This process not only contributes to bat conservation but also serves as a valuable template for future projects centered around user engagement and environmental awareness.
References
Noroff, School of technology and digital media. (n.d.a). UXD Programme. Moodle. https://noroff.bravais.com/s/cHjHYSEwyZNTiSz6pxaa
Noroff, School of technology and digital media. (n.d.b). UXD Programme. Moodle. https://noroff.bravais.com/s/Tnkl2QaKmrMaSIdMBPb1
Noroff, School of technology and digital media. (n.d.c). UXD Programme. Moodle. https://noroff.bravais.com/s/6ZE95fsum7YvfBfO57SJ
Noroff, School of technology and digital media. (n.d.d). UXD Programme. Moodle. https://noroff.bravais.com/s/vUBiSFrmOhiBTusHJrKK
Krug, Steve. (2013). Usability test script – Website. [online] Available at: https://sensible.com/downloads/test-script-web.pdf [Accessed 24.09.23].
Bat Conservation International (n.d) BATS 101. [online] Available at: https://www.batcon.org/about-bats/bats-101/ [Accessed 24.09.23]
Miljøstatus (2022) Flaggermus i Norge [online] Available at: https://miljostatus.miljodirektoratet.no/flaggermus [Accessed 24.09.23]
